Facebook Prefetching and Periscope Branding
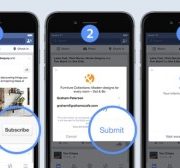
Prefetching a Mobile-Friendly Experience
 Mobile is massive on Facebook. That should come as no surprise at this point as 91% of Facebook’s daily users do so on a mobile device. Because of this, Facebook is working to make a better experience for mobile users through “prefetching”. A Facebook blog this week explained:
Mobile is massive on Facebook. That should come as no surprise at this point as 91% of Facebook’s daily users do so on a mobile device. Because of this, Facebook is working to make a better experience for mobile users through “prefetching”. A Facebook blog this week explained:
“…we’re introducing prefetching – pre-loading mobile content in the Facebook in-app browser before a link is tapped. This can shorten mobile site load time by 29 per cent or 8.5 seconds, improving the experience and decreasing the risk of site abandonment.”
While 8 seconds may not seem like a lot I implore you to count that out right now just to realize how long it actually is in an age where our attention spans are less than that of a goldfish.
Of more importance to advertisers, Facebook also announced it would be considering website performance in the advert auction and delivery system. Simply put: if your mobile site is lacking you may pay a higher premium for your ads. This should be a sobering moment for those who have placed mobile-friendliness as an afterthought.
However, Facebook as provided some ways brands can improve mobile performance:
- Minimizing landing page redirects, plugins and link shorteners
- Compressing files to decrease mobile rendering time
- Improving server response time by utilizing multi-region hosting
- Using a high-quality content delivery network to reach audiences quickly
- Removing render-blocking JavaScript
Twitter adding branding to Periscope
While most of you have probably moved on to Facebook Live, Twitter is looking to add a bit of life into Periscope by adding the ability for brands to sponsor video broadcasts.
Twitter will begin streaming the NFL’s Thursday Night football games next month, too. This is all a part of Twitter betting big on video and working to get back into a competitive game with Facebook and Snapchat – who are reportedly racking in massive video views each day.