Why Your Website Needs to Be Faster

We expect rapid results in our everyday lives. Nowadays, we have practically unlimited amounts of information at our fingertips. Consequently, if your site doesn’t load fast enough on mobile, users will go somewhere else. It’s that simple. But how fast, is “fast enough”? Read on to learn why your website needs to be faster:
What Load Time Looks Like
We slowed down our website’s load time to give a sense of how long 10 seconds is on the internet. If you were scrolling on Facebook and clicked a link, how long would you wait for it to load?
Case Studies on Site Speed
- The BBC found that for every additional second a page on their website takes to load, 10% of users leave.
- Google Think found that a 1s delay in page load times can affect mobile conversions by up to 20% on retail sites.
- Outdoor clothing company Dakine cut the load time of its pages by at least 48% and had mobile traffic increase by 31% and mobile revenue increase by 45%.
- When Pfizer made their sites’ load times 38% faster, their bounce rate decreased by 20%.
- A private telecom company, Telefónica improved load times for its mobile site by 70%, which helped increase click-through rate by 31%.
It’s impossible to be engaged by content that you can’t see.
Why It Matters
- 1 out of 2 users expect a page to load in less than 2 seconds.
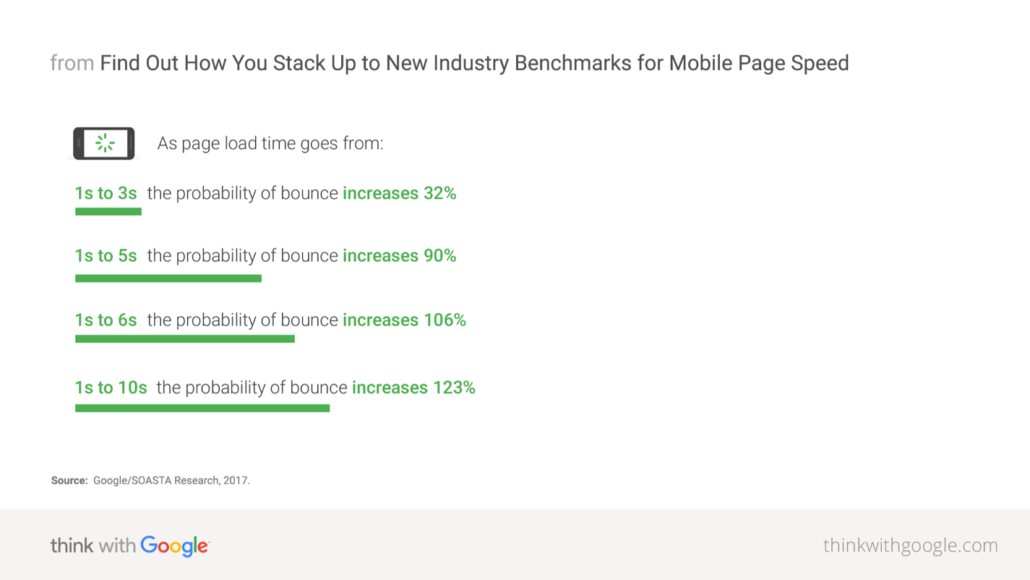
- DoubleClick by Google discovered that 53% of visits are likely to be abandoned if pages take longer than 3 seconds to load.

At TwoSix Digital, we see tourism websites with at least 50% of web visits coming from mobile and, typically, it accounts for about 60-70% of traffic. This number is growing every year. This is why it’s imperative to ensure that your website is quick enough to keep users interested.
Above, you can watch that same video with drop-off statistics based on load times.
How to Test Your Site

Each web page on your website is different. Each has its own pictures, information, and features. A great way to see the load times of pages on your website is with Google Analytics’ site speed tool. Google also offers an easy “Test My Site” tool that analyzes different URLs and reports on mobile speed. If you want to see exactly where your page is slowing down, then check out WebPageTest,.
How Fast Should Your Website Be?
If a slow mobile experience drives customers away, a fast mobile experience can help attract and keep them.
think with Google
We recommend keeping your page load times to under 3 seconds, and try to have at least one thing visible on your screen, such as a menu or image within the 1st second.
How Do I Make My Website Faster?

The first step is to contact your developer and tell them your benchmarks – specifically for mobile. While desktop speed is important, mobile site speed is paramount. Compressing images and text, along with employing a technique called “lazy loading“, are good places to start. If you want to go a bit more in depth, check out these recommendations.
Today, site speed is one of the important aspects of a website, and comes into play before content is ever seen. Consequently, it will always affect how effective your digital marketing will be, and should be considered a priority. If you’re looking for new ways to stay updated on destination marketing, be sure to subscribe to our e-newsletter or follow us across social media at the links below!