Tag Archive for: website
State Tourism Website Traffic Analysis | Q3 2019
Methodology
The third of our quarterly state tourism website traffic analysis for the 50 official state tourism offices was published today. The analysis was conducted by the TwoSix Digital team to benchmark and rank traffic to each tourism organization’s website. The analysis graded each state by total traffic, average monthly visits, the share of mobile vs. desktop and engagement factors like pages per visit, average visit duration and bounce rate. We continued this month to track inbound and outbound links, which gives us some perspective on where the visitors are coming from and where they are going after interacting with state tourism websites.
Michigan Takes the Lead

The website volume traffic leader has changed for the third consecutive quarter. The third quarter was led by Michigan, with an average monthly total of 849,506, followed by Colorado, Wisconsin, Florida, and California. In this quarter only 28% of the state tourism websites showed an increase in traffic over Q2. This indicates that a majority of the states ramp up their promotion and receive the most traffic during the traditional summer travel planning season. The average number of visits to all state tourism website was 716,294.
Mobile Traffic
Mobile traffic decreased by 11% from Q2 to 64%. There is no clear indication of why it has dipped, but the overall average for the last three quarters is 72%, which is in line with other industry data. We can confidently say that most sites are well over 70% in terms of mobile usage. And, it is a clear reminder to all tourism organizations that mobile optimization is still one of the most important parts of any online promotional campaign.
Pages Per Session
The state of Tennessee leads in pages consumed per session with just over 4, followed by Oklahoma, Delaware, Ohio, and Virginia – which are all hovering around the 3.5 pages per session range. Oklahoma leads the pack with an average time on site of 3:01 followed by West Virginia, Delaware, South Dakota, and Wisconsin.
Website Engagement
In terms of overall engagement, Delaware is at the top of the list followed by Alaska, Oklahoma, West Virginia, and Tennessee. This ranking was calculated by using a weighted scale based on the number of page visits, time on site and bounce rate. We then calculated the overall engagement rate on a scale from 1-10 and ranked the states from 1 to 50.
Incoming and Outgoing Sites
We continued to track the top incoming and outgoing websites in Q3. The leader for the top incoming site was Google at 70%, down slightly from 74% in Q2. This again solidifies much of the published data that shows a majority of travel planning begins with a search. The second most common referred traffic source for state tourism offices was TripAdvisor at a distant 12%.
The top two outgoing sites were Facebook and the National Park Service. Facebook was responsible for 40% of the downstream traffic – an increase of 8% over Q2 – and the National Park Service at 20%.
Alaska and California lead the way with eight of their outgoing traffic links reaching travel, tourism and hospitality sites while Florida, Georgia, Hawaii and Michigan following with seven each.
Scroll to Download the Full Report
State Tourism Website Traffic Analysis Infographic | Q3 2019
What Does Facebook Know About the Links You Share?

Have you ever wanted to see how well links performed in the past on Facebook? Have you ever posted a link to Facebook and the picture is too small or the text is completely different? Facebook offers a great, free tool that lets you preview a link and tells you what the platforms knows about the link.
Read on to find out what Facebook knows about the links you share:
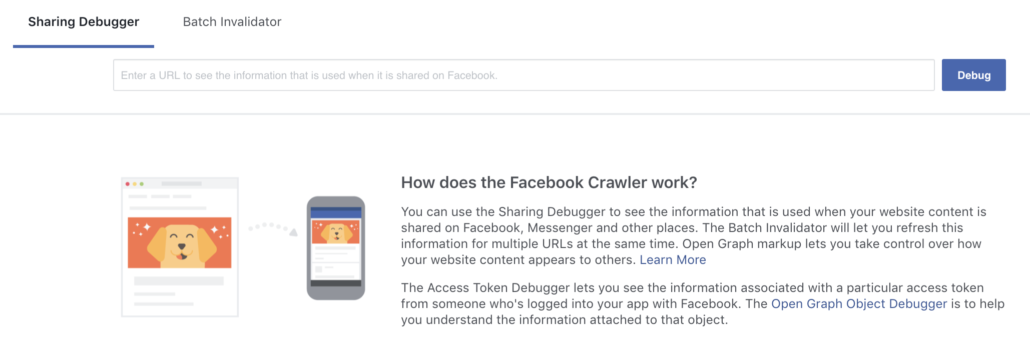
The Tool

Facebook itself has written that “people often prefer to click on links that are displayed in the link format (which appears when you paste a link while drafting a post), rather than links that are buried in photo captions”. This means that links are one of the most important ways you’re sharing content on Facebook, and, therefore, knowing exactly what Facebook knows about your link is crucial. Luckily, they provide a tool that lets you know exactly what they know about your link: the Sharing Debugger.
What the Tool Shows You
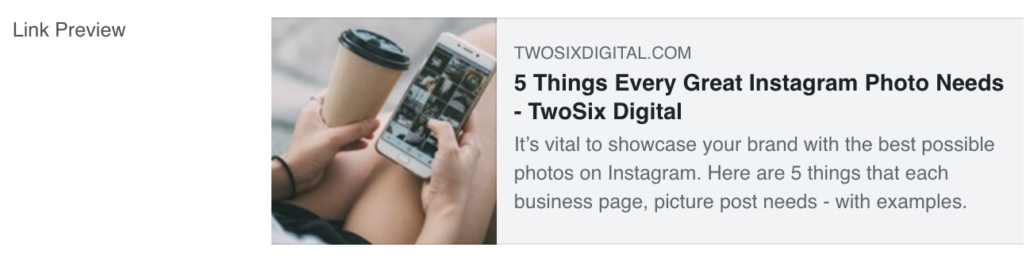
The Preview

It will show you exactly what the link will look like on desktop before you post it.
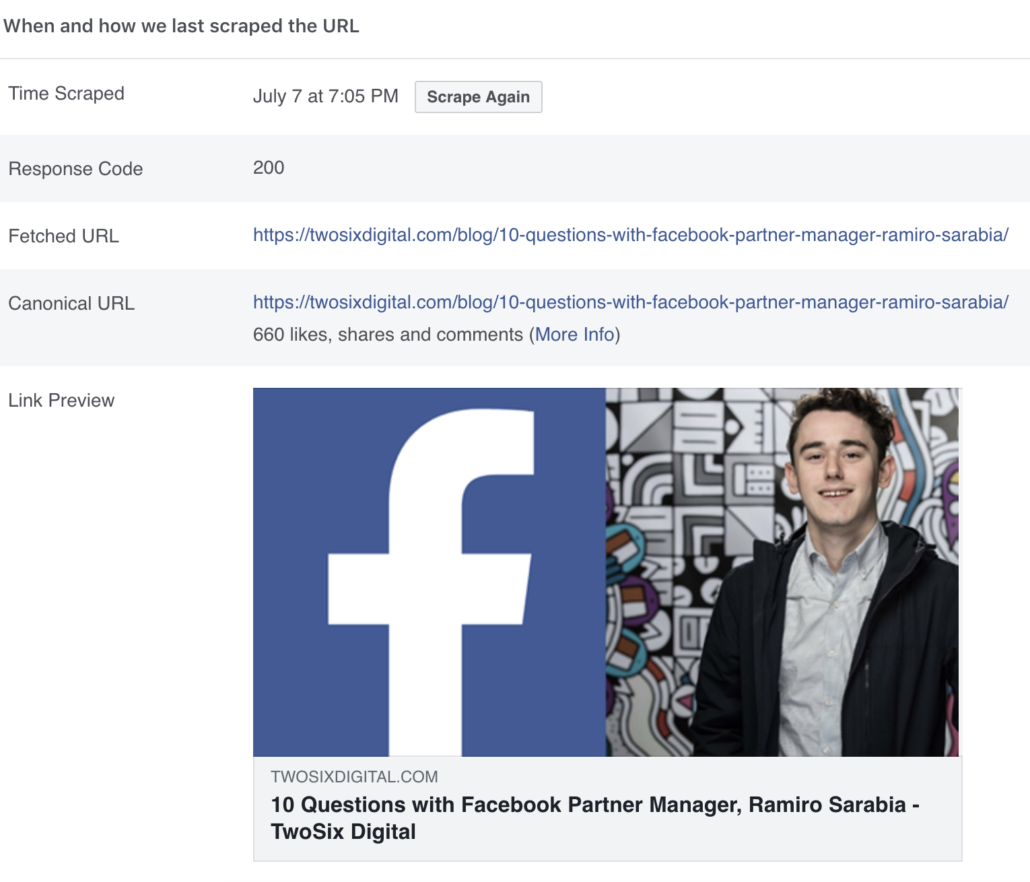
Likes, Shares, and Comments on Facebook

That’s right. Facebook tracks how many likes, shares, and comments every link gets and stores it for future reference. One of the many reasons you’ll find this tool is useful!
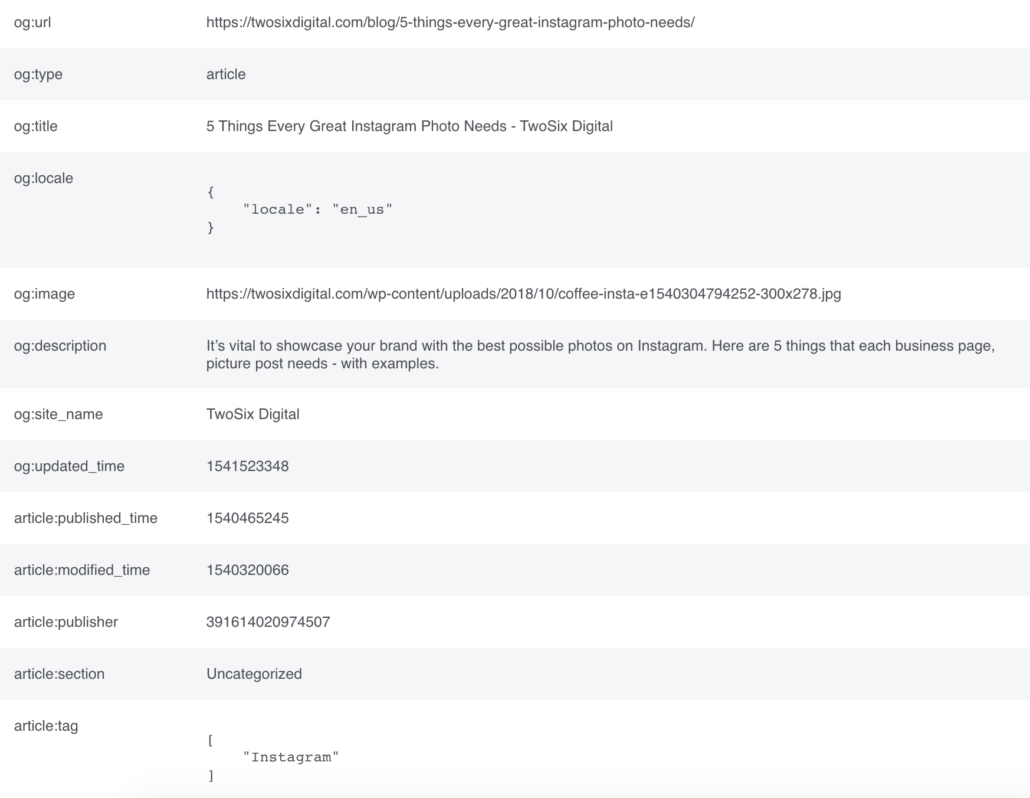
Other Info About Your Facebook Links

The Facebook Sharing Debugger will also pull the URL, title, description, type, tags, site name, author, publisher, and locale from the link, as well as the last time it was updated.
How it Works
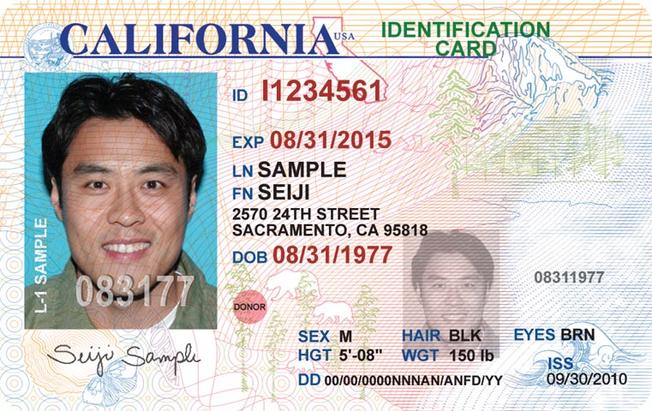
The tool identifies information about a link in a very similar to the way that looking at someone’s driver’s license can tell you their age, eye color, and height. When you copy the URL into the Sharing Debugger, it will pull data. Instead of a card, Facebook, along with every other social media site, uses code included in websites called “OG Meta Tags”.

For instance, just like if you have brown eyes, your driver’s license might say “EYES BRN”, if the title of your blog is “How to Natively Schedule Posts on Instagram”, the code simply will say “og:title” and “How to Natively Schedule Posts on Instagram”.
Why is this Significant?

On face value alone, the information the tool shows you is extremely valuable. You can adjust to make sure your link is set up for success and it allows you to see what picture will be used and how it will look. If you see that it has very little engagement in the past, it’s worth refreshing the photo, title, and description – and possibly the content, too!
How to Use this Information
Ensure the Information is Correct

The first thing to do is ensure the information is correct. Ask yourself:
- Is the picture what it should be?
- Is it an image that will perform well?
- Are both the “title” and “description” accurate?
- Is the “type” appropriate?
- If it’s a blog, make sure it says “article”.
- Do the tags make sense?
- For instance, if it’s a winter activities landing page, you want to make sure “summer fun” isn’t tagged.
- Is the site name right?
- Does the locale say “en_us”?
- This means that it’s in English, and its country of origin is the United States.
Optimization

The next step is optimizing the Facebook link. If the picture is too small or generic, swap it out! Make sure the title, or headline, is interesting and actionable. Next month, we’ll dive deeper into the subject of optimizing your links.
How to Change Your Preview

The easiest way to change what your link preview looks like is to talk to your webmaster. However, you might be able to do it yourself, as most website platforms have “Featured Image”, “Title”, and other similar options in the editor.
Want to Do Some Coding?
However, if you’re able to add some code to the “header” section of a single page, Meta Tags is a tool that can be used to debug and generate the Open Graph code for any website. With Meta Tags, you can experiment and edit your content, then preview how your webpage will look on Google, Facebook, Twitter and other sites.
Conclusion
Link-type posts are the best way to drive traffic to your website from Facebook, and this tool gives you an insider look into the social media platform’s data so you can optimize your link for success. If you’re looking for new ways to stay updated on destination marketing, be sure to subscribe to our e-newsletter or follow us across social media at the links below!
Why Your Website Needs to Be Faster

We expect rapid results in our everyday lives. Nowadays, we have practically unlimited amounts of information at our fingertips. Consequently, if your site doesn’t load fast enough on mobile, users will go somewhere else. It’s that simple. But how fast, is “fast enough”? Read on to learn why your website needs to be faster:
What Load Time Looks Like
We slowed down our website’s load time to give a sense of how long 10 seconds is on the internet. If you were scrolling on Facebook and clicked a link, how long would you wait for it to load?
Case Studies on Site Speed
- The BBC found that for every additional second a page on their website takes to load, 10% of users leave.
- Google Think found that a 1s delay in page load times can affect mobile conversions by up to 20% on retail sites.
- Outdoor clothing company Dakine cut the load time of its pages by at least 48% and had mobile traffic increase by 31% and mobile revenue increase by 45%.
- When Pfizer made their sites’ load times 38% faster, their bounce rate decreased by 20%.
- A private telecom company, Telefónica improved load times for its mobile site by 70%, which helped increase click-through rate by 31%.
It’s impossible to be engaged by content that you can’t see.
Why It Matters
- 1 out of 2 users expect a page to load in less than 2 seconds.
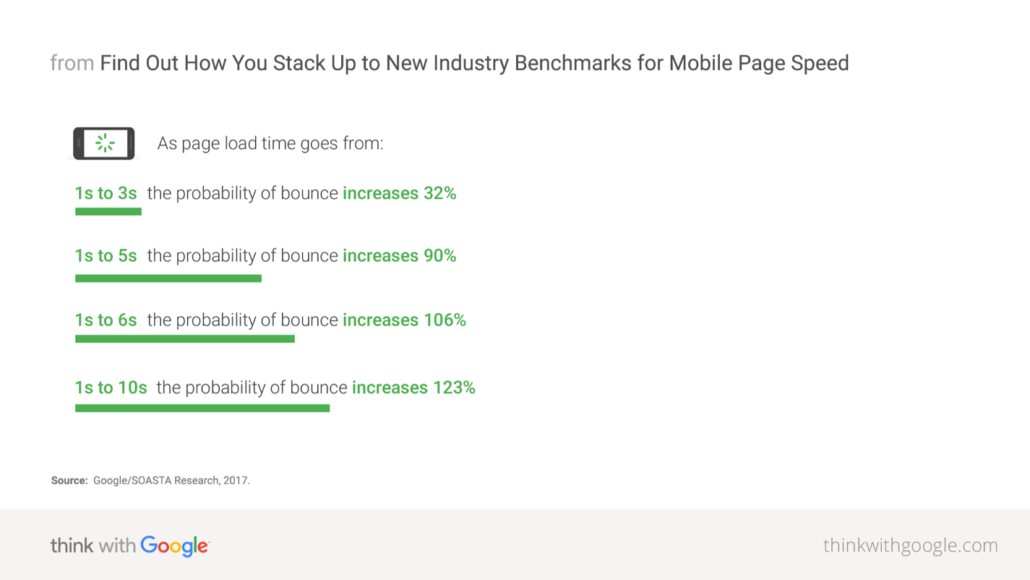
- DoubleClick by Google discovered that 53% of visits are likely to be abandoned if pages take longer than 3 seconds to load.

At TwoSix Digital, we see tourism websites with at least 50% of web visits coming from mobile and, typically, it accounts for about 60-70% of traffic. This number is growing every year. This is why it’s imperative to ensure that your website is quick enough to keep users interested.
Above, you can watch that same video with drop-off statistics based on load times.
How to Test Your Site

Each web page on your website is different. Each has its own pictures, information, and features. A great way to see the load times of pages on your website is with Google Analytics’ site speed tool. Google also offers an easy “Test My Site” tool that analyzes different URLs and reports on mobile speed. If you want to see exactly where your page is slowing down, then check out WebPageTest,.
How Fast Should Your Website Be?
If a slow mobile experience drives customers away, a fast mobile experience can help attract and keep them.
think with Google
We recommend keeping your page load times to under 3 seconds, and try to have at least one thing visible on your screen, such as a menu or image within the 1st second.
How Do I Make My Website Faster?

The first step is to contact your developer and tell them your benchmarks – specifically for mobile. While desktop speed is important, mobile site speed is paramount. Compressing images and text, along with employing a technique called “lazy loading“, are good places to start. If you want to go a bit more in depth, check out these recommendations.
Today, site speed is one of the important aspects of a website, and comes into play before content is ever seen. Consequently, it will always affect how effective your digital marketing will be, and should be considered a priority. If you’re looking for new ways to stay updated on destination marketing, be sure to subscribe to our e-newsletter or follow us across social media at the links below!
5 Basics of Google Analytics

If you constantly find your self wondering how to use Google Analytics (CA), you are not alone. Although Google Analytics has been around for several years now, there are still many marketers that feel overwhelmed even just opening the platform. It is a key tool in learning more about your website and audience and how you can ultimately reach your marketing goals.
In this blog we are going to go over the 5 basic measurements that will give you key insights to the overall effectiveness of your website.
To get started, go to www.google.com/analytics/ and sign in. Once you sign in, click the “audience” drop down menu on the far left and then click “overview.”

WHAT: “Total number of Sessions within the date range. A session is the period time a user is actively engaged with your website, app, etc. All usage data (Screen Views, Events, Ecommerce, etc.) is associated with a session.”
HOW: Audience > Overview
WHY: The number of website visitors is a great indicator to the effectiveness of a CVB. It’s important to not only know how many people visit your website, but to also compare it year-over-year.

WHAT: “Pageviews is the total number of pages viewed. Repeated views of a single page are counted.”
HOW: Audience > Overview
WHY: This number provides a grand total of the number of pages that were viewed on your website within a certain time frame. This can be a much more impressive number to share, and can highlight an effective website for inspiration.

WHAT: How long people spend on your website.
HOW: Audience > Overview
WHY: The longer people stay on your site, the more likely they are to convert. If you are seeing session durations under 90 seconds, it’s time to make your site more engaging.

WHAT: The average number of pages people visit on your website.
HOW: Audience > Overview
WHY: This metric helps determine if your website inspires people to click around, or leave from the homepage. We like to see websites with 3+ pages per session.

WHAT: Percentage of people who “bounce out” of your website.
HOW: Audience > Overview
WHY: High bounce rates can indicate a couple things:
1) Your content does not match the promise of what they hoped to find.
2) Your page took too long to load.
3) The content was unappealing (bad imagery, useless information, too much information, etc.)
4) The content was so useful that people did not linger on the page because they found what they needed. Keep these things in mind when evaluating a page with high bounce rates!
Note: Average session duration, pages per session and bounce rate: These metrics are also tracked for individual pages on your website. The majority of this data can be found on the left side bar under Behavior > Site Content.
Now that you’ve learned these basics of Google Analytics, continue your learning at the links below:
For more hot tips on digital marketing and tourism, be sure to subscribe to our e-newsletter and follow us across social media at the links below!
