State Tourism Website Traffic Analysis | Q3 2019
Methodology
The third of our quarterly state tourism website traffic analysis for the 50 official state tourism offices was published today. The analysis was conducted by the TwoSix Digital team to benchmark and rank traffic to each tourism organization’s website. The analysis graded each state by total traffic, average monthly visits, the share of mobile vs. desktop and engagement factors like pages per visit, average visit duration and bounce rate. We continued this month to track inbound and outbound links, which gives us some perspective on where the visitors are coming from and where they are going after interacting with state tourism websites.
Michigan Takes the Lead

The website volume traffic leader has changed for the third consecutive quarter. The third quarter was led by Michigan, with an average monthly total of 849,506, followed by Colorado, Wisconsin, Florida, and California. In this quarter only 28% of the state tourism websites showed an increase in traffic over Q2. This indicates that a majority of the states ramp up their promotion and receive the most traffic during the traditional summer travel planning season. The average number of visits to all state tourism website was 716,294.
Mobile Traffic
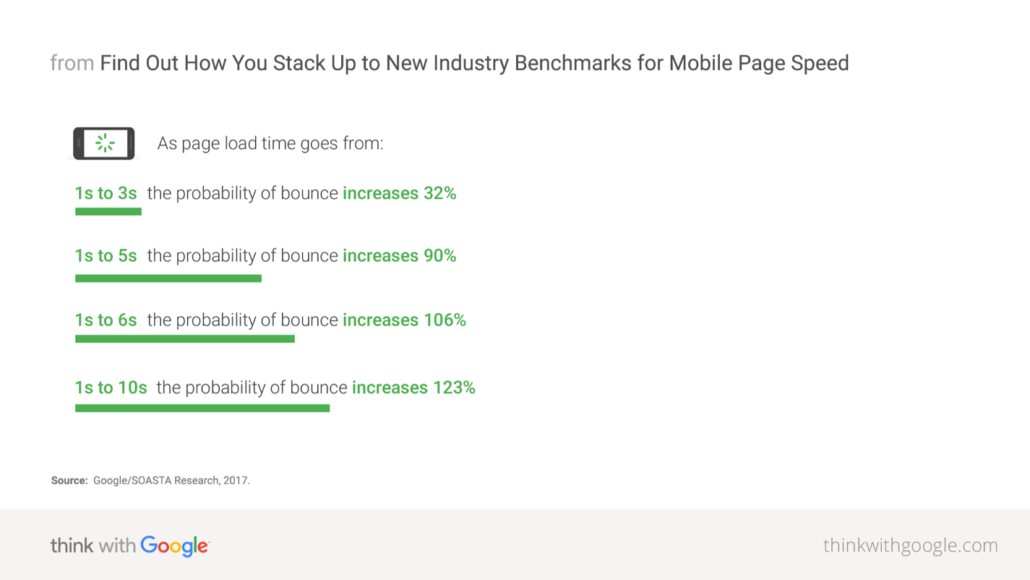
Mobile traffic decreased by 11% from Q2 to 64%. There is no clear indication of why it has dipped, but the overall average for the last three quarters is 72%, which is in line with other industry data. We can confidently say that most sites are well over 70% in terms of mobile usage. And, it is a clear reminder to all tourism organizations that mobile optimization is still one of the most important parts of any online promotional campaign.
Pages Per Session
The state of Tennessee leads in pages consumed per session with just over 4, followed by Oklahoma, Delaware, Ohio, and Virginia – which are all hovering around the 3.5 pages per session range. Oklahoma leads the pack with an average time on site of 3:01 followed by West Virginia, Delaware, South Dakota, and Wisconsin.
Website Engagement
In terms of overall engagement, Delaware is at the top of the list followed by Alaska, Oklahoma, West Virginia, and Tennessee. This ranking was calculated by using a weighted scale based on the number of page visits, time on site and bounce rate. We then calculated the overall engagement rate on a scale from 1-10 and ranked the states from 1 to 50.
Incoming and Outgoing Sites
We continued to track the top incoming and outgoing websites in Q3. The leader for the top incoming site was Google at 70%, down slightly from 74% in Q2. This again solidifies much of the published data that shows a majority of travel planning begins with a search. The second most common referred traffic source for state tourism offices was TripAdvisor at a distant 12%.
The top two outgoing sites were Facebook and the National Park Service. Facebook was responsible for 40% of the downstream traffic – an increase of 8% over Q2 – and the National Park Service at 20%.
Alaska and California lead the way with eight of their outgoing traffic links reaching travel, tourism and hospitality sites while Florida, Georgia, Hawaii and Michigan following with seven each.
Scroll to Download the Full Report
State Tourism Website Traffic Analysis Infographic | Q3 2019